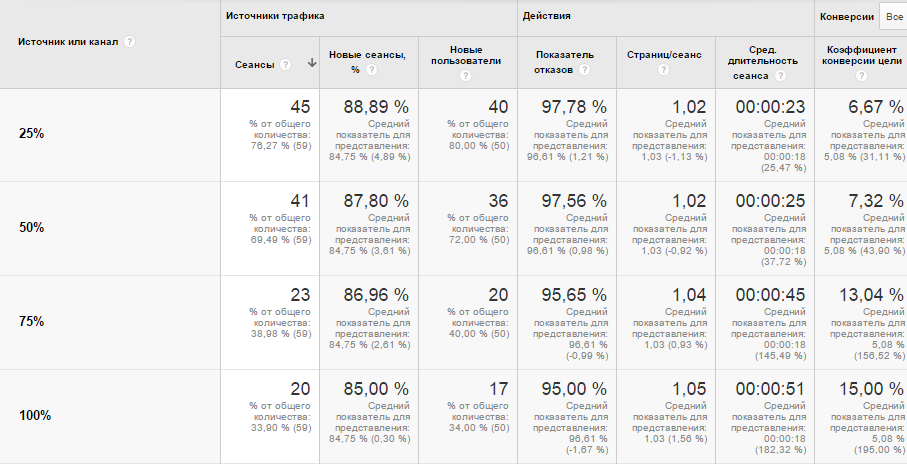
Особенно это актуально для посадочных страниц, где показатель отказов будет обратной метрикой от коэффициента конверсий, а среднее время пребывания стремится к 0.
Но, немного доработав эти показатели, мы можем получить значительно больше точных данных о поведении пользователей на сайте и использовать их как показатели микроконверсий.
1. Глубина просмотра страницы
Было бы здорово, не просто видеть что пользователь зашел на страницу, а то, как он её просматривает, например в процентах. То есть если мы разделим нашу страницу на 4 части, то достижение каждой части будет говорить о том, что пользователь более заинтересовал в контенте:
Процент скролла
Если мы сделаем цели на эти достижения или же будем использовать сегменты, то увидим какой процент зашедшей на страницу аудитории заинтересован в контенте, еще до конверсии. Эта характеристика может быть использована как микроконверсия.
Для реализации этого метода, на сайте должен быть установлен JQuery. По этой ссылке код, который можно установить на сайт (в случае если не используется Google Tag Manager).
В случае если вы работаете с GTM, то создаем новый тег, типа «Пользовательский HTML», куда копируем этот код.
Правило активации тега — {{event}} содержит gtm.dom
Делаем 5 макросов типа «Переменная уровня данных»:
eventCategory, eventAction, eventLabel, eventValue, eventNonInteraction
И создаем новый тег, которые передает в Google Analytics данные о событиях:
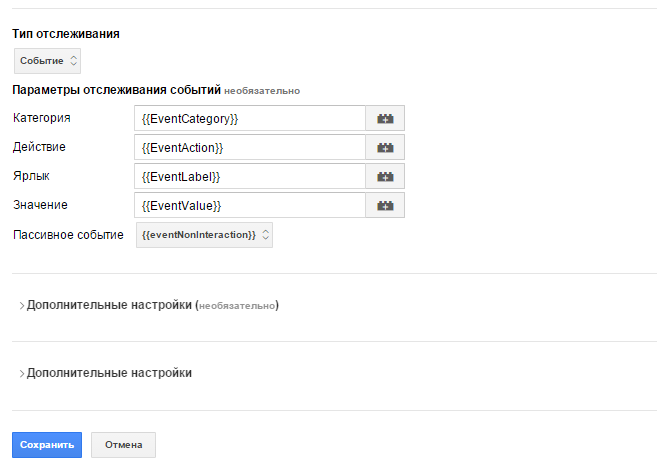
Тег типа Google Analytics, событие, где указываем в настройках события наши макросы:
Где, правило активации тега будет:
{{event}} содержит ScrollDistance
Не забываем опубликовать и в рилтайм отчете о событиях проверяем корректность передачи событий.
источник — тут вы найдете более подробное описание тега и возможностей.
2. Точное время
Так как точное время пребывания пользователя на сайте, это разница между двумя взаимодействиями пользователя на сайте, которое, как правило, считается кликами на ссылки на другие страницы сайта, мы можем принудительно сказать Google Analytics, что пользователь еще жив и что-то делает, отправив ему событие.
Для этого, создаем новый тэг в GTM, типа пользовательский тег HTML, куда вставляем этот код:
<script type="text/javascript">// <![CDATA[
setTimeout("dataLayer.push({ ‘event’: ‘autoEvent’, ‘eventCategory’: ‘NoBounce’, ‘eventAction’: ’20 sec’ })", 20000);
// ]]></script>
Где, последнее значение — это 20000, это количество микросекунд, через которые будет вызываться этот код и передавать событие в Google Analytics. И в общем, никто не мешает вам поставить 10 секунд (10000 микросекунд) или меньшее значение.
Правило активации тега — {{event}} содержит gtm.dom
Так же как и в предыдущем примере, нам нужно будет создать макросы eventCategory, eventAction, если вы сделали их, то второй раз создавать не надо.
И создаем новый тэг отправки события (которые передает в Google Analytics данные о событиях). Тег типа Google Analytics, событие, где указываем в настройках события наши макросы, но в отличие от предыдущего примера, правило активации тэга будет:
{{event}} содержит autoEvent
Таким образом, у нас будет более точное время и показатель отказов на сайте.