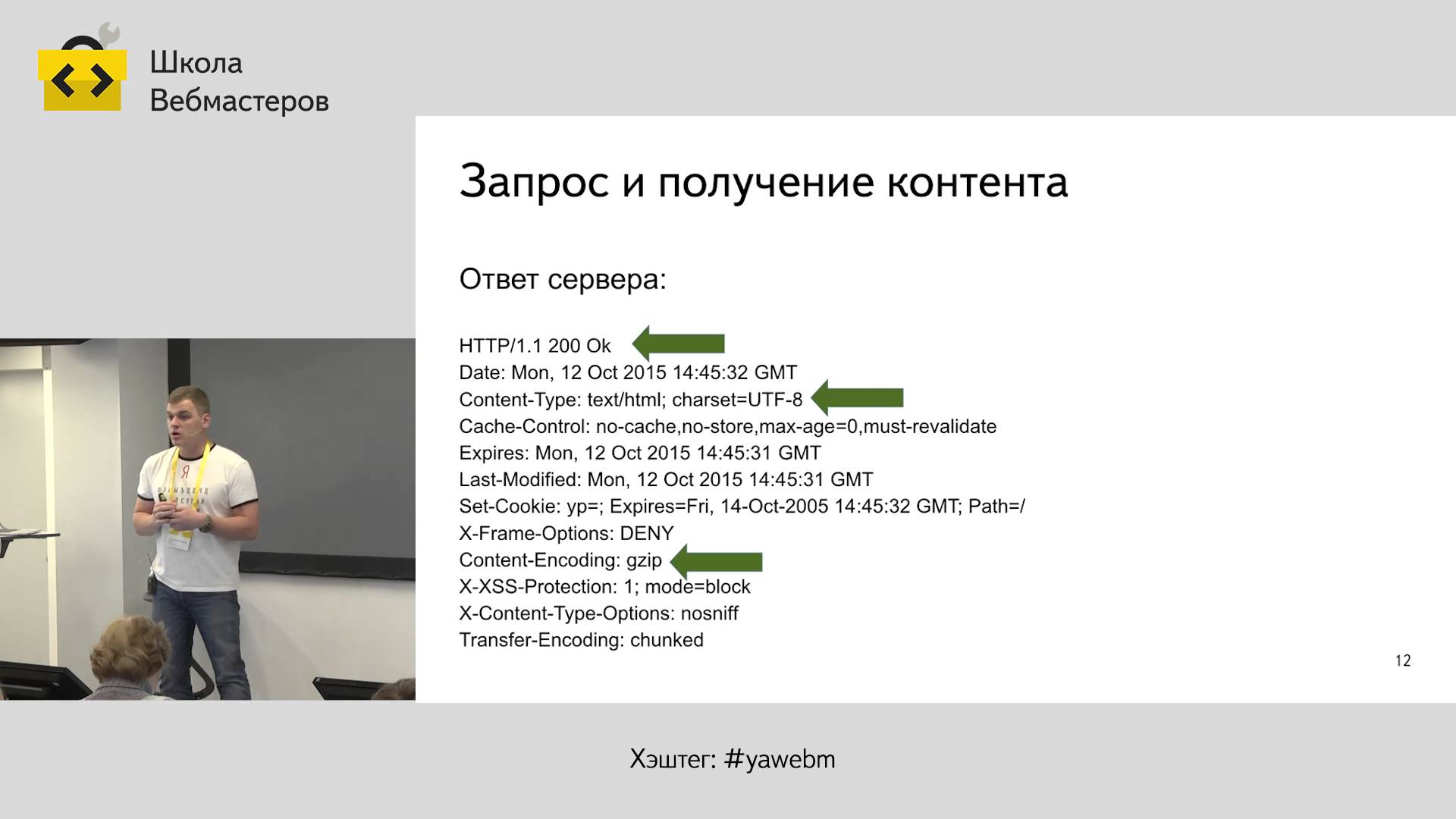
Комаров Роман рассказал об основных задачах браузера – запросить и отобразить данные. Рассмотрел некоторые детали работы движка отображения в браузерах: парсинг HTML и CSS, построение render tree, процессы reflow и repaint.
- Основная задача браузера: запросить и отобразить данные
- “How browsers work”
- Движок отображения
- Парсинг HTML и CSS
- Основа популярности HTML&CSS — прощающая обработка ошибок
- Парсинг HTML и CSS
- Можно писать невалидный HTML
- Парсинг HTML и CSS
- Порядок обработки
- Render tree
- Применение стилей
- Порядок применения стилей
- Специфичность
- Reflow
- Глобальный Reflow
- Инкрементный Reflow
- Расчёт ширины
- Потоки
- Стандартный поток
- Абсолютное позиционирование
- Плавающие блоки
- Инлайновые блоки
- Repaint
- Порядок repaint
- Стековый контекст z-index и всё такое
- Ссылки