И как правило, большинство видео-контента размещается на Youtube и встраивается в код сайта стандартными методами (поделиться — html код на странице ролика в Youtube). И есть простой путь отследить как пользователи смотрят ваше видео.
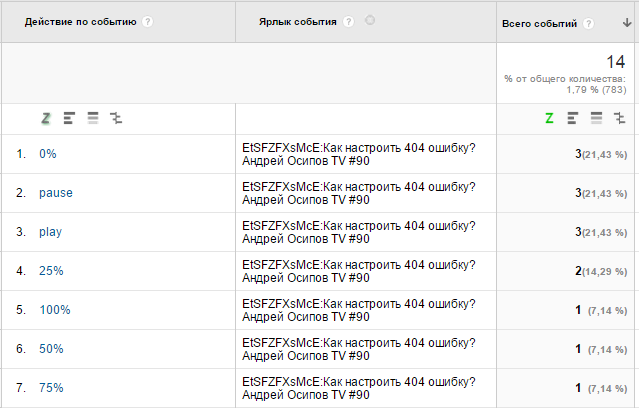
Для настройки такого отслеживания нам понадобиться Google Tag Manager и в результате, в Google Analytics мы сможем увидеть такую картину:
Где в действия событий записывать факт просмотра и процент досмотренного видео, а в ярлыке ID и название видео.
Кроме отслеживания того, сколько и как люди смотрят встроенное видео, эту информацию можно использовать в создании списков ремаркетинга, пользователь досмотревший видео до конца может быть более мотивированным к покупке продукта, чем тот. который не досмотрел.
Размещение видео
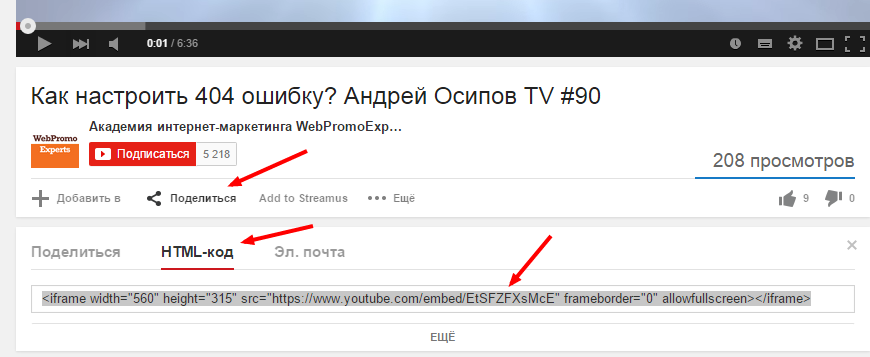
Для корректного отслеживания встроенного видео его нужно правильно разместить, для этого заходим на страницу нужного видео и выбираем:
Где копируем этот код и вставляем себе на сайт.
Настройка Google Tag Manager
AutoEvent tag
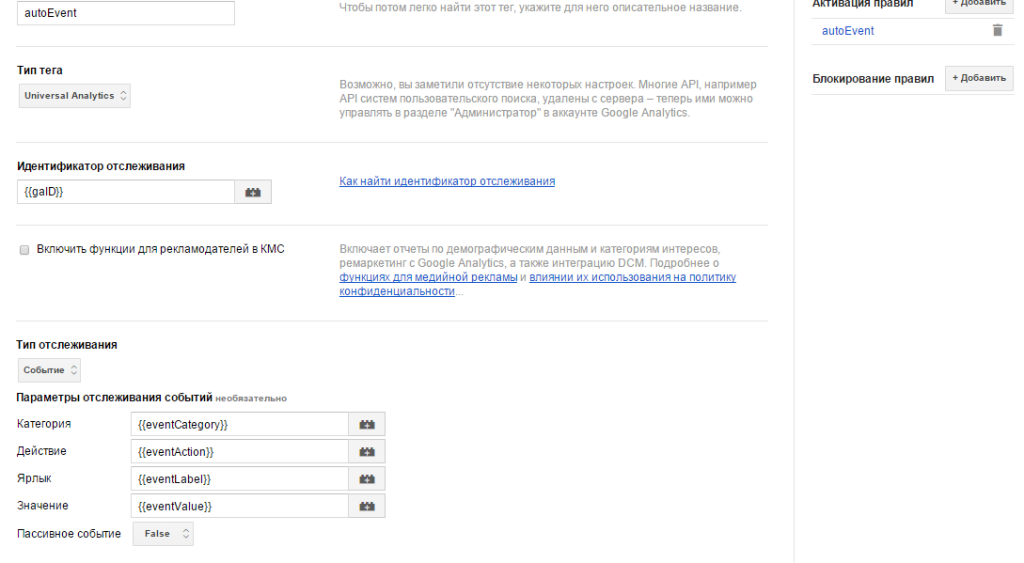
Для начала создаем новый тег — autoEvent. Тип тега — Universal Analytics, указываем наш идентификатор отслеживания, тип отслеживания — событие.
В настройках создаем 4 макроса, типа «переменная уровня данных»:
eventCategory, eventAction, eventLabel и eventValue.
Правило активации тега:
event содержит autoEvent
Должно получить что-то такое:
Макрос IsYoutube
Далее, создаём новый макрос, типа «собственный код JavaScript», куда пишем вот этот код:
function () { for (var e = document.getElementsByTagName('iframe'), x = e.length; x--;) if (/youtube.com\/embed/.test(e[x].src)) return true; return false; }
Он возвращает true, если на данной странице есть встроенное видео, и false, если нет.
Youtube Listner
И последнее что нужно сделать, это создать тег отслеживания взаимодействия с видео, для этого сделаем новый тег, типа «Пользовательский HTML» и копируем туда
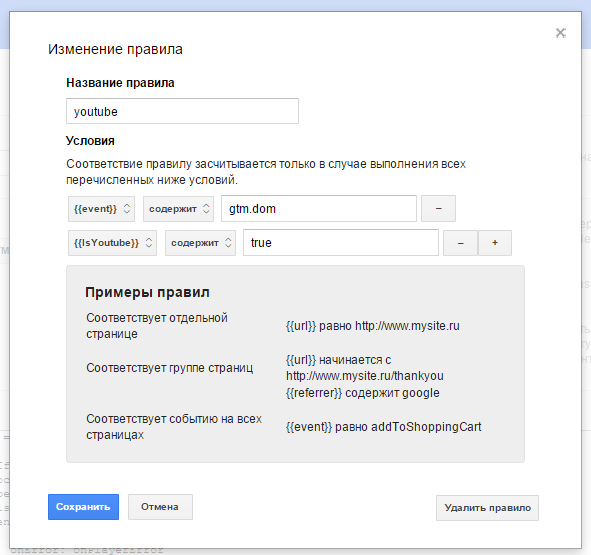
И выставляем правила активации этого тега:
После чего, публикуем текущий контейнер и в рилтайм отчетах проверяем корректность передачи данных.