Когда сайт уже в ТОПе, но посетителей хочется больше? Это логичное требование каждого владельца бизнеса, который пришел за «продвижением». И задачей оптимизаторов является удовлетворение этого требования.
Отмазки тут не пройдут: «мы вам только ТОП обещали», «все равно Яндекс по-своему все сделает».
Может так и будет, но задача оптимизаторов приложить хоть небольшие усилия для улучшения кликабельности сайта в выдаче.
Для этого стоит научиться работать со сниппетом и описанием сайта.
Есть еще одна маленькая причина, по которой сниппетам, все-таки, стоит уделить время, даже если клиент не любвеобилен и ничего сверху не требует.
Про ПФ (пользовательские факторы) многие слышали весьма много. Пользователь должен ходить по сайту часто и много. А, это значит, что сайт ему интересен. И тут нам приходят на помощь данные сниппетов.
При их помощи можно заранее рассказать, что есть на сайте.
Пользователь идет из выдачи на сайт, примерно понимая и представляя, что он увидит, и у него вовсе нет причин закрыть в гневе окно браузера. Процент отказов просмотра становится ниже, сайт ползет вверх.
Это выглядит вполне убедительно. А потому давайте настроимся серьезно и будем идти дальше.
Что же такое «сниппет»?
Сниппет — краткая «выжимка» содержания полного документа, он отображается в результатах поиска и находится под заголовком найденной страницы в выдаче.
Сниппет дает возможность пользователю получить представление о искомой информации или документе, не переходя по ссылке.
Рассмотрим сначала несколько примеров информации, которая передается практически любой поисковой машине для показа в сниппете.
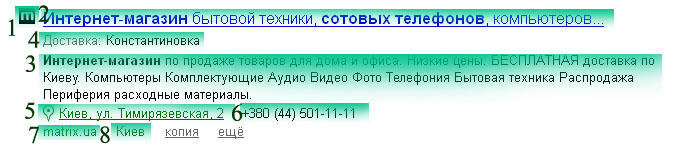
Рис. 1 Пример сниппета для магазина КПК и сотовых телефонов:
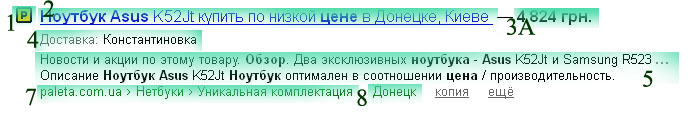
Рис. 2 Пример сниппета с товаром из интернет-магазина:
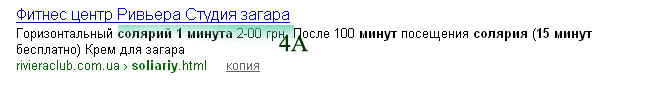
Рис. 3 Пример сниппета для фирмы, которая предлагает услуги (солярий):
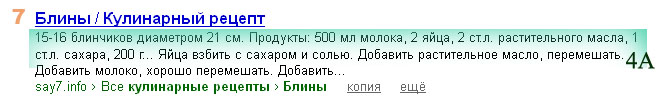
Рис. 4 Пример сайта с кулинарными рецептами:
Множество вебмастеров весьма ленивы и не хотят прилагать дополнительных усилий, чтобы подать сайт лучше в поиске. А те, кто позаботился о своих сниппетах сейчас, будут обладать конкурентным преимуществом перед своими соседями в ТОПе.
Видно, что в заголовке мы можем передать следующие данные:
- Фавикон – картинка сайта (1 на примере)
- Заголовок сайта, являющийся ссылкой (2 на примере)
- Для сайтов, предлагающим услугу или товар своим посетителям, можно вывести цены на услуги возле заголовка (3А на примере)
В сниппете:
- Строку навигации (на примере 3)
- Регион доставки товаров (на примере 4)
- Очень важную информацию об услуге для организации или ингридиенты для сайта с рецептами или что-нибудь еще, что важно (на примере 4А)
- Краткое описание сайта (на примере5)
- Для сайтов по кулинарии – фотографии блюда со стадиями готовности (на примере5А)
- Телефон и адрес (на примерах 7 и 6)
- Регион сайта (на примере 9)
Как вы видите, возможности неограниченны. Нужно просто идти по рекомендациям поисковой машины и обновлять сайт, как говорить служба поддержки (Платон).
Начав с универсальных рекомендаций разберемся подробнее.
1. Заголовок в выдаче
В себя включает FAVICON (картинку сайта) и заголовок, который идет из служебного тега. Для страниц товаров может дополнятся еще и стоимостью.
1.1 FAVICON – это изображение сайта в поиске
Не глядя на то, что иконки появились в выдаче довольно давно, не все сайты ими обзавелись. Привлекательная иконка это еще и «маркер», который делает более узнаваемым ваш проект.
Для того, чтобы назначить сайту изображение, вам необходимо:
- Создать изображение 16х16 и сохранить в формате ico
- Загрузить в корень сайта так, чтобы оно стало доступно по адресу: http://сайт.ru/favicon.ico
- Добавить внутри тега <HEAD> следующую строку: <link rel=»icon» href=»http://сайт.ru/favicon.ico» type=»image/x-icon»> <link rel=»shortcut icon» href=»http://сайт.ru/favicon.ico» type=»image/x-icon»>
1.2 Заголовок в выдаче
Тут все прозрачно – в качестве заголовка используется содержимое (либо часть содержимого) тега TITLE. Если сайты зарегистрированы в Яндекс.Каталоге, то заголовок берется оттуда
2. Описание сайта в выдаче — это улучшение вида сниппета.
2.1 Описание сайта в выдаче
Откуда берется описание сайта и как его сделать более привлекательным, чтобы оно выводилось связным текстом, а не набором слов, которые поисковая машина возьмет из разных кусков текста страницы?
С этим стоит обратиться к Яндексу: http://help.yandex.ru/webmaster/?id=1108953.
Понятно, что “сниппет формируется автоматически по части текста страницы, которая содержит слова запроса, и в большинстве случаев позволяет получить пользователю искомую информацию или представление о документе, не переходя по ссылке”. При этом “при создании сниппета вместе с фрагментами текста страницы рассматривается тег meta description.”
Мета тег DESCRIPTION, незаслуженно забытый большинством, помогает правильно передать информацию для отображения в выдаче поисковой машины.
Практика показала, что при совместном использовании логической структуры текста страницы (вступление, основная часть и заключение) с дублированием вступления в DESCRIPTION, которое представляет собой краткое описание основной мысли, вероятность получить именно из этой части текста сниппет значительно возрастает.
2.2 Навигационная строка
В первом примере, сниппет еще содержит ссылки на самые популярные разделы сайта.
Это – быстрые ссылки, которые выводятся поисковой машиной для того, чтобы оперативно отправить пользователя на интересующие страницы.
“Чтобы робот, анализирующий сайт, смог выделить ключевые и более важные разделы страницы правильно, нужно чтобы:
- страницы и основные разделы были доступны с главной страницы;
- названия страниц были лаконичными, понятными и отражали точно их содержание;
- ссылки, сделанные в виде картинок, имели полный атрибут alt, отражающий назначение;
- в теге <title> текст для ключевых страниц совпадал с их названием (с заголовком страницы, выделенным тегом <h1>) и с текстами ссылок, указывающих на страницу.”
“Быстрых ссылок:” для объемных порталов поисковик может натаскать большое множество, но показываться будут только 6. Чтобы отображались самые важные ссылки на внутренние разделы сайта, можно их отключить в панели управления Вебмастера Яндекс все «лишнее: «Сайт в результатах поиска» -> «Быстрые ссылки»
2.3 Телефоны и адреса
данные, как телефон и адрес, можно указать для большей части сайтов, кроме информационных.
В сниппете, при переходе по адресу, пользователь может увидеть положение вашей организации на Картах Яндекса.
А сменить/добавить как телефон, так и адрес, вы можете через “справочник” Яндекс.Карт (на примере нужная ссылка выделена красным) или из панели управления Яндекс.Вебмастер: «Адреса и организации» в «Географии сайта».
2.4 Регион сайта
Если сайт точно отнесен к какому либо региону, справа от URL в выдаче он будет указан.
Изменить регион (или добавить еще, общей сложностью до 7, при наличии сайта в Яндекс.Каталоге) можно через панель управления сайтом в Вебмастере Яндекс: «География сайта», «Регион сайта» (для сайтов из каталога через службу поддержки).
2.5 Специальные сниппеты для организаций
Данные сниппеты, несомненно, одно из полезных нововведений.
На этот момент поисковая машина работает с 50 типами организаций, с которыми можно познакомится на странице специальных сниппетов: http://help.yandex.ru/webmaster/?id=1082354
Если ваша организация уже там есть, следуйте рекомендациям поисковой машины, в разделе “Адреса и организации”, о котором говорилось ранее, добавляйте свои дополнительные данные и конкурентные преимущества.
Если нет, то стоит ждать. Команда разработчиков постоянно обновляет дааные. И руки скоро дойдут до блогеров.
2.6 Самый серьезный пункт – специальные сниппеты для кулинарных сайтов, интернет-магазинов и других спец. ресурсов
Все дело в том, что передавая такую информацию как:
- стоимость доставки,
- цены,
- ингридиенты,
- сроки вкладов для представительств банков.
Необходимо формировать в XML-фид по особому алгоритму. В рамках этой статьи, опустим все алгоритмы формирования XML фида, так как 100500 знаков текста читать будет довольно сложно, но самостоятельно, тем не менее, стоит с этим ознакомиться.
Хотя бы со списком организаций, для которых поддерживается формирование XML-фида. Список находится тут: http://help.yandex.ru/webmaster/?id=1111995
2.7 Микроформаты
Из данных: http://help.yandex.ru/webmaster/?id=1111670
“Микроформаты представляют собой форматы семантической разметки (X)HTML-страниц, дающие возможность роботам обработать контент. Микроформаты дают возможность указать явно смысловое значение блоков текста, дополнив имеющуюся HTML-разметку специальными блоками”.
Так, можно присваивать классы отдельным участкам кода, которые сообщают роботам, что перед ними адрес, например: <div> Питер, ул. Ленина, 11 </div>
На данный момент Яндекс поддерживает следующие микроформаты:
- hRecipe — формат описывающий кулинарные рецепты;
- hProduct — формат разметки товаров;
- hReview — формат разметки отзывов.
Не исключено, что их станет больше со временем.
2.8 Дата в поиске
Чуть не упустили маленький, но весьма важный элемент сниппета – дата документа, которая дает возможность определить актуальность. В первую очередь дата нужна блогам и новостным сайтам, но и для прочих информационных сайтов она тоже будет полезна.
Как определить дату?
“Дата сообщения может определяется разными способами. В качестве источников данных о дате зачастую используются сервисы Яндекс.Блоги и Яндекс.Новости.
Еще информацию о датах Яндекс берет, разбирая адрес страницы (URL). Дата может содержаться в URL в виде шаблона, к примеру /yyyy-mm-dd/”
Если по первому пункту ясно, что больше написанного из служб поддержки ничего не получишь, то по второму все гораздо оптимистичнее и возвращает нас к ЧПУ (человекопонятные урлы).
А вот еще интересный кейс. Есть сайт. Неофициальный сайт передачи на первом. Юристы первого канала наезжают и требуют добавить ссылку в футер на официальный сайт. Что делает Яндекс в следующий ап? Правильно. В сниппет неофициального сайта вставляет текст «Официальный сайт Передача такая-то».
Стоит повторить основные и очень важные мысли текста.
- Обязательно пользуйтесь ЧПУ – часть данных, например «дата в поиске», «Быстрые ссылки» не передается без ЧПУ. И вообще ЧПУ это хороший тон, и даже самые захламленные CMS смогут приводить URL к человекопонятному виду.
- Используйте четкую и продуманную навигацию по сайту, классическое правило — любая страница сайта не более, чем за три перехода должна быть доступна.
- Читайте клубы Яндекса, блог поиска Яндекса, разделы помощи Вебмастера Яндекс
Использованная литература: http://webmasters.ru/forum/f39/sovremennye-sposoby-upravleniem-formirovaniem-snippetov-v-yandekse-na-14-15-iyunya-14654/